|
|||||||||||
 |
|
タイプトップ > 会員サービス > Web スペース(ホームページ開設) > ホームページを作成する |
||
Web スペース(ホームページ開設)ホームページを作成するホームページ(Webサイト)とは?
インターネット上のサービスの一つであるWWW(World Wide Web)を用いた1冊の本のようなWebページの集合体です。 ホームページ作成の流れSTEP 1テーマとタイトルを決めるお客様の趣味やペット、お子様の成長日記などテーマは無限にあります。様々なホームページを参考にしながら作成されたいホームページのテーマを決めていきましょう。 ※ここではペットの猫を紹介する「タマの日常」というホームページを作成していきます。 ホームページの内容を決めるテーマとタイトルが決まったら具体的な内容をきめていきましょう。 ※「タマの日常」ではトップページとタマの紹介ページとタマの写真ギャラリーを作成します。 
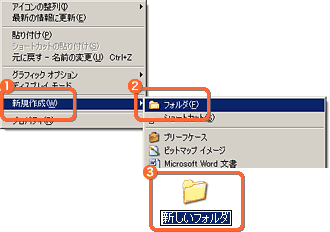
STEP 2フォルダを作成するトップページやプロフィールページ、画像などを保存するフォルダを作成していきましょう。  デスクトップ上に「homepage」フォルダを作成していきます。 STEP 3HTMLファイルを作成するトップページやプロフィールページなどのHTMLファイルを作成していきましょう。 ※改行コードの指定が出来るテキストエディタをご使用いただくとCGIの設定などを行う際に便利です。 ※HTMLページの作成方法の詳細に関しては下記よりご確認ください。 STEP 4容量の変更やCGIの設定などを行い運用する作成したホームページの内容に合わせて容量を追加したりCGIを設置したりしていきましょう。 ※動画や写真を多く使用するなどで容量が大きいホームページを公開したい場合には必要に応じて容量を追加していきましょう。 ※spaaqs 光で提供しているCGIはCount.cgi(アクセスカウンタ)・FormMail.cgi(フォームメール)・BBS.cgi(掲示板)の3つです。
|
||||||||
