|
|||||||||||
 |
|
タイプトップ > 会員サービス > Web スペース(ホームページ開設) > HTMLファイルを作成する(Windows) |
||
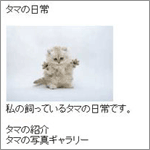
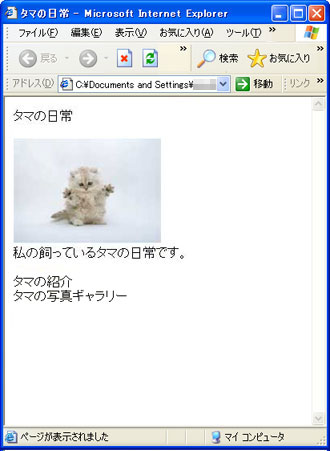
Web スペース(ホームページ開設)HTMLファイルを作成する(Windows) 例として左図のような「タマの日常」というホームページのトップページを作成します。
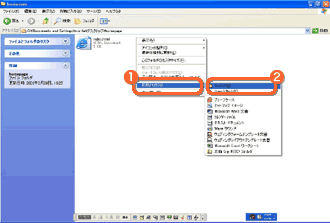
例として左図のような「タマの日常」というホームページのトップページを作成します。※ここではMKEditorを利用した場合のHTMLファイルの作成方法をご案内致します。 STEP 1 ※ここではWindows XPで説明します。 STEP 2
タグの意味<HTML>〜</HTML>ドキュメントがHTMLで書かれていることを宣言 <HEAD>〜</HEAD> タイトルや製作者・ドキュメントに関する情報を記述 <BODY>〜</BODY> このタグの間に記述された内容がブラウザに表示される <BR> 改行する場合に使用 「MKEditor」が起動したら下記の内容を入力します。
<HTML>
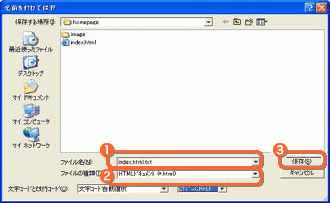
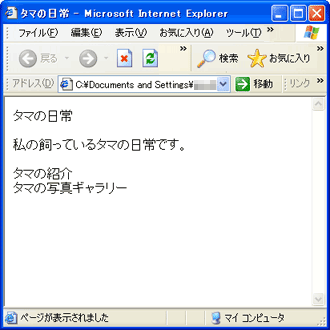
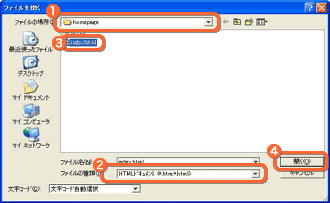
<HEAD> <TITLE>タマの日常</TITLE> </HEAD> <BODY> タマの日常<BR> <BR> 私の飼っているタマの日常です。<BR> <BR> タマの紹介<BR> タマの写真ギャラリー<BR> </BODY> </HTML> STEP 3 作成したファイルをHTML形式で保存します。 STEP 4 「homepage」フォルダに保存します。 「ファイルの種類(T)」に「HTMLドキュメント(*html)」を選択 STEP 5 作成したhtmlファイルを確認します。 作成した「index.html」ファイルを開いて左図のようにテキストが表示されているか確認してください。 STEP 6 作成したHTMLファイルに画像を追加していきます。 画像を保存するフォルダの名前は「image」とします。 STEP 7 使用する画像を「image」フォルダへ保存します。 ここでは「tama.jpg」とします。 STEP 8 htmlファイルに画像を追加します。 STEP 9 STEP 10 作成したhtmlファイルに下記の通り記述し追加して上書き保存します。 ここでは画像名は「tama.jpg」とします。 STEP 11 「index.html」をダブルクリックしてファイルを開きます。
|
|||||||||
